eID Easy Signing Page Flow
This flow is super easy to implement and gets you up and running in just a couple of API calls.
At the highest level the eID Easy Signing Page Flow goes as follows:
- File is prepared for signing - this is a single API request
- Send the user to the eID Easy signing page - user signs the file and is then redirected back to your application
- Fetch the signed file - fetch and store the signed file, let the user download the signed file
Now, you're already off to a good start on your road to wielding the power of the strongest of the electronic signatures - the mighty QES. Just follow the steps below and get your first file signed with eID Easy 🚀.
BEFORE YOU CONTINUE
Make sure that you have your eID Easy API credentials at hand as you'll need them in the following steps. You can follow this short guide to obtain the API credentials.
API REFERENCE
In the following guide, we'll use only a small subset of all the available parameters to keep things simple. You can click on the blue endpoint links in this guide to learn more about all the available options. For the full API reference, see: https://documenter.getpostman.com/view/3869493/Szf6WoG1
1. Prepare the file for signing
eID Easy API provides two different endpoints for file preparation.
- https://id.eideasy.com/api/signatures/prepare-add-signature - use this for when you need to add signatures to an already signed .asice container
- https://id.eideasy.com/api/signatures/prepare-files-for-signing - use this for all other cases, including signed PDF files (the first endpoint is only meant for .asice containers)
So, let's prepare a PDF file for signing.
For that we'll send a server-side POST request to https://id.eideasy.com/api/signatures/prepare-files-for-signing
The request body might look something like this:
{
"files": [
{
"fileContent": "JVBERi0xLjMNCiXi48/TDQoNCjEgMCBvYmoNCjw8DQovVHlwZSAvQ2F0YWxvZw0KL091dGxpbmVzIDIgMCBSDQovUGFnZXMgMyAwIFINCj4+DQplbmRvYmoNCg0KMiAwIG9iag0KPDwNCi9UeXBlIC9PdXRsaW5lcw0KL0NvdW50IDANCj4+DQplbmRvYmoNCg0KMyAwIG9iag0KPDwNCi9UeXBlIC9QYWdlcw0KL0NvdW50IDINCi9LaWRzIFsgNCAwIFIgNiAwIFIgXSANCj4+DQplbmRvYmoNCg0KNCAwIG9iag0KPDwNCi9UeXBlIC9QYWdlDQovUGFyZW50IDMgMCBSDQovUmVzb3VyY2VzIDw8DQovRm9udCA8PA0KL0YxIDkgMCBSIA0KPj4NCi9Qcm9jU2V0IDggMCBSDQo+Pg0KL01lZGlhQm94IFswIDAgNjEyLjAwMDAgNzkyLjAwMDBdDQovQ29udGVudHMgNSAwIFINCj4+DQplbmRvYmoNCg0KNSAwIG9iag0KPDwgL0xlbmd0aCAxMDc0ID4+DQpzdHJlYW0NCjIgSg0KQlQNCjAgMCAwIHJnDQovRjEgMDAyNyBUZg0KNTcuMzc1MCA3MjIuMjgwMCBUZA0KKCBBIFNpbXBsZSBQREYgRmlsZSApIFRqDQpFVA0KQlQNCi9GMSAwMDEwIFRmDQo2OS4yNTAwIDY4OC42MDgwIFRkDQooIFRoaXMgaXMgYSBzbWFsbCBkZW1vbnN0cmF0aW9uIC5wZGYgZmlsZSAtICkgVGoNCkVUDQpCVA0KL0YxIDAwMTAgVGYNCjY5LjI1MDAgNjY0LjcwNDAgVGQNCigganVzdCBmb3IgdXNlIGluIHRoZSBWaXJ0dWFsIE1lY2hhbmljcyB0dXRvcmlhbHMuIE1vcmUgdGV4dC4gQW5kIG1vcmUgKSBUag0KRVQNCkJUDQovRjEgMDAxMCBUZg0KNjkuMjUwMCA2NTIuNzUyMCBUZA0KKCB0ZXh0LiBBbmQgbW9yZSB0ZXh0LiBBbmQgbW9yZSB0ZXh0LiBBbmQgbW9yZSB0ZXh0LiApIFRqDQpFVA0KQlQNCi9GMSAwMDEwIFRmDQo2OS4yNTAwIDYyOC44NDgwIFRkDQooIEFuZCBtb3JlIHRleHQuIEFuZCBtb3JlIHRleHQuIEFuZCBtb3JlIHRleHQuIEFuZCBtb3JlIHRleHQuIEFuZCBtb3JlICkgVGoNCkVUDQpCVA0KL0YxIDAwMTAgVGYNCjY5LjI1MDAgNjE2Ljg5NjAgVGQNCiggdGV4dC4gQW5kIG1vcmUgdGV4dC4gQm9yaW5nLCB6enp6ei4gQW5kIG1vcmUgdGV4dC4gQW5kIG1vcmUgdGV4dC4gQW5kICkgVGoNCkVUDQpCVA0KL0YxIDAwMTAgVGYNCjY5LjI1MDAgNjA0Ljk0NDAgVGQNCiggbW9yZSB0ZXh0LiBBbmQgbW9yZSB0ZXh0LiBBbmQgbW9yZSB0ZXh0LiBBbmQgbW9yZSB0ZXh0LiBBbmQgbW9yZSB0ZXh0LiApIFRqDQpFVA0KQlQNCi9GMSAwMDEwIFRmDQo2OS4yNTAwIDU5Mi45OTIwIFRkDQooIEFuZCBtb3JlIHRleHQuIEFuZCBtb3JlIHRleHQuICkgVGoNCkVUDQpCVA0KL0YxIDAwMTAgVGYNCjY5LjI1MDAgNTY5LjA4ODAgVGQNCiggQW5kIG1vcmUgdGV4dC4gQW5kIG1vcmUgdGV4dC4gQW5kIG1vcmUgdGV4dC4gQW5kIG1vcmUgdGV4dC4gQW5kIG1vcmUgKSBUag0KRVQNCkJUDQovRjEgMDAxMCBUZg0KNjkuMjUwMCA1NTcuMTM2MCBUZA0KKCB0ZXh0LiBBbmQgbW9yZSB0ZXh0LiBBbmQgbW9yZSB0ZXh0LiBFdmVuIG1vcmUuIENvbnRpbnVlZCBvbiBwYWdlIDIgLi4uKSBUag0KRVQNCmVuZHN0cmVhbQ0KZW5kb2JqDQoNCjYgMCBvYmoNCjw8DQovVHlwZSAvUGFnZQ0KL1BhcmVudCAzIDAgUg0KL1Jlc291cmNlcyA8PA0KL0ZvbnQgPDwNCi9GMSA5IDAgUiANCj4+DQovUHJvY1NldCA4IDAgUg0KPj4NCi9NZWRpYUJveCBbMCAwIDYxMi4wMDAwIDc5Mi4wMDAwXQ0KL0NvbnRlbnRzIDcgMCBSDQo+Pg0KZW5kb2JqDQoNCjcgMCBvYmoNCjw8IC9MZW5ndGggNjc2ID4+DQpzdHJlYW0NCjIgSg0KQlQNCjAgMCAwIHJnDQovRjEgMDAyNyBUZg0KNTcuMzc1MCA3MjIuMjgwMCBUZA0KKCBTaW1wbGUgUERGIEZpbGUgMiApIFRqDQpFVA0KQlQNCi9GMSAwMDEwIFRmDQo2OS4yNTAwIDY4OC42MDgwIFRkDQooIC4uLmNvbnRpbnVlZCBmcm9tIHBhZ2UgMS4gWWV0IG1vcmUgdGV4dC4gQW5kIG1vcmUgdGV4dC4gQW5kIG1vcmUgdGV4dC4gKSBUag0KRVQNCkJUDQovRjEgMDAxMCBUZg0KNjkuMjUwMCA2NzYuNjU2MCBUZA0KKCBBbmQgbW9yZSB0ZXh0LiBBbmQgbW9yZSB0ZXh0LiBBbmQgbW9yZSB0ZXh0LiBBbmQgbW9yZSB0ZXh0LiBBbmQgbW9yZSApIFRqDQpFVA0KQlQNCi9GMSAwMDEwIFRmDQo2OS4yNTAwIDY2NC43MDQwIFRkDQooIHRleHQuIE9oLCBob3cgYm9yaW5nIHR5cGluZyB0aGlzIHN0dWZmLiBCdXQgbm90IGFzIGJvcmluZyBhcyB3YXRjaGluZyApIFRqDQpFVA0KQlQNCi9GMSAwMDEwIFRmDQo2OS4yNTAwIDY1Mi43NTIwIFRkDQooIHBhaW50IGRyeS4gQW5kIG1vcmUgdGV4dC4gQW5kIG1vcmUgdGV4dC4gQW5kIG1vcmUgdGV4dC4gQW5kIG1vcmUgdGV4dC4gKSBUag0KRVQNCkJUDQovRjEgMDAxMCBUZg0KNjkuMjUwMCA2NDAuODAwMCBUZA0KKCBCb3JpbmcuICBNb3JlLCBhIGxpdHRsZSBtb3JlIHRleHQuIFRoZSBlbmQsIGFuZCBqdXN0IGFzIHdlbGwuICkgVGoNCkVUDQplbmRzdHJlYW0NCmVuZG9iag0KDQo4IDAgb2JqDQpbL1BERiAvVGV4dF0NCmVuZG9iag0KDQo5IDAgb2JqDQo8PA0KL1R5cGUgL0ZvbnQNCi9TdWJ0eXBlIC9UeXBlMQ0KL05hbWUgL0YxDQovQmFzZUZvbnQgL0hlbHZldGljYQ0KL0VuY29kaW5nIC9XaW5BbnNpRW5jb2RpbmcNCj4+DQplbmRvYmoNCg0KMTAgMCBvYmoNCjw8DQovQ3JlYXRvciAoUmF2ZSBcKGh0dHA6Ly93d3cubmV2cm9uYS5jb20vcmF2ZVwpKQ0KL1Byb2R1Y2VyIChOZXZyb25hIERlc2lnbnMpDQovQ3JlYXRpb25EYXRlIChEOjIwMDYwMzAxMDcyODI2KQ0KPj4NCmVuZG9iag0KDQp4cmVmDQowIDExDQowMDAwMDAwMDAwIDY1NTM1IGYNCjAwMDAwMDAwMTkgMDAwMDAgbg0KMDAwMDAwMDA5MyAwMDAwMCBuDQowMDAwMDAwMTQ3IDAwMDAwIG4NCjAwMDAwMDAyMjIgMDAwMDAgbg0KMDAwMDAwMDM5MCAwMDAwMCBuDQowMDAwMDAxNTIyIDAwMDAwIG4NCjAwMDAwMDE2OTAgMDAwMDAgbg0KMDAwMDAwMjQyMyAwMDAwMCBuDQowMDAwMDAyNDU2IDAwMDAwIG4NCjAwMDAwMDI1NzQgMDAwMDAgbg0KDQp0cmFpbGVyDQo8PA0KL1NpemUgMTENCi9Sb290IDEgMCBSDQovSW5mbyAxMCAwIFINCj4+DQoNCnN0YXJ0eHJlZg0KMjcxNA0KJSVFT0YNCg==",
"fileName": "somefiletest.pdf",
"mimeType": "application/pdf"
}
],
"client_id": "{{client_id}}",
"secret": "{{secret}}",
"container_type": "pdf",
"signature_redirect": "example.com/signature-complete",
"notification_state": {
"time": "2021-12-20T14:48:51+00:00"
},
"noemails": true
}
fileContent - a base64 encoded PDF document.
signature_redirect - Where to redirect the user after successful signing. This is the page in your application where you'll show your end user a success message and let them download the signed file.
noemails - Determines whether email notifications will be sent. Default value is true. For API clients created before 2024-08-28, the default value is false.
certificate_filters - Optional. Array of filter objects to restrict which signing certificates can be used. Each filter contains a path (X.509 certificate field like "subject.C", "subject.O") and rules (validation rules like "required", "in:EE", "regex:/pattern/"). See the API Flow guide for detailed examples.
Note: Staging environment does not send out real emails.
Note: Don’t forget to set header Content-Type: application/json
If everything goes well, then the API responds with a doc_id and signing_page_urllike this:
{
"status": "OK",
"doc_id": "QLcJD03LUP0S7DUeTGNobQdsiJGfzqRnULrGE0iV",
"expires_at": "2025-05-17T05:06:00Z",
"signing_page_url": "https://id.eideasy.com/sign_contract_external?client_id=uwmRqqqCWegb3HK5i5FF167UkBTWc0ea&doc_id=6AQZz0YTJOMJvxtZxYKqN2rwVKOhQ7i2VzjN0mEE"
}
Make a note of the doc_id and signing_page_urlvalues you receive (do not use the ones in this example, they are expired) as we'll use it in the next steps.
NOTE expires_at in the response
Be aware that doc_id expires in 14 days. Make sure to prepare files for signing just before user goes to sign. Currently it is not possible extend the expiry time of the doc_id, but can call prepare endpoint again and get new doc_id.
2. Send the user to the eID Easy signing page
MOBILE DEVICES AND IFRAMES
On mobile devices, eID and signing flows must be opened in the device’s default browser; in-app browsers are not supported.
eID and signing flows cannot be displayed within an iframe on any device.
For more information, see: Mobile devices and iframes.
Redirect the user to the eID Easy signing page (you can use the signing_page_url as the basis and add the necessary URL parameters to it):
https://id.eideasy.com/sign_contract_external?client_id={client_id}&doc_id={doc_id}&country={country_code}&lang={lang_code}
| URL Param | Description |
|---|---|
| client_id | Your client_id |
| doc_id | The same doc_id you got in step "1. Prepare the file for signing" |
| country | ISO 3166-1 alpha-2 country code. This determines the pre-selected country for the signing methods widget. |
| lang | Two letter ISO 639-1 language code. This determines the UI language. |
| idcode | Optional. If provided then this value will be used to pre-fill the personal identity code fields in the signing methods widget. |
| phone | Optional. If provided then this value will be used to pre-fill the phone number fields in the signing methods widget. |
Example: https://id.eideasy.com/sign_contract_external?client_id=uwmRqqqCWegb3HK5i5FF167UkBTWc0ea&doc_id=6AQZz0YTJOMJvxtZxYKqN2rwVKOhQ7i2VzjN0mEE&country=FI&lang=sv
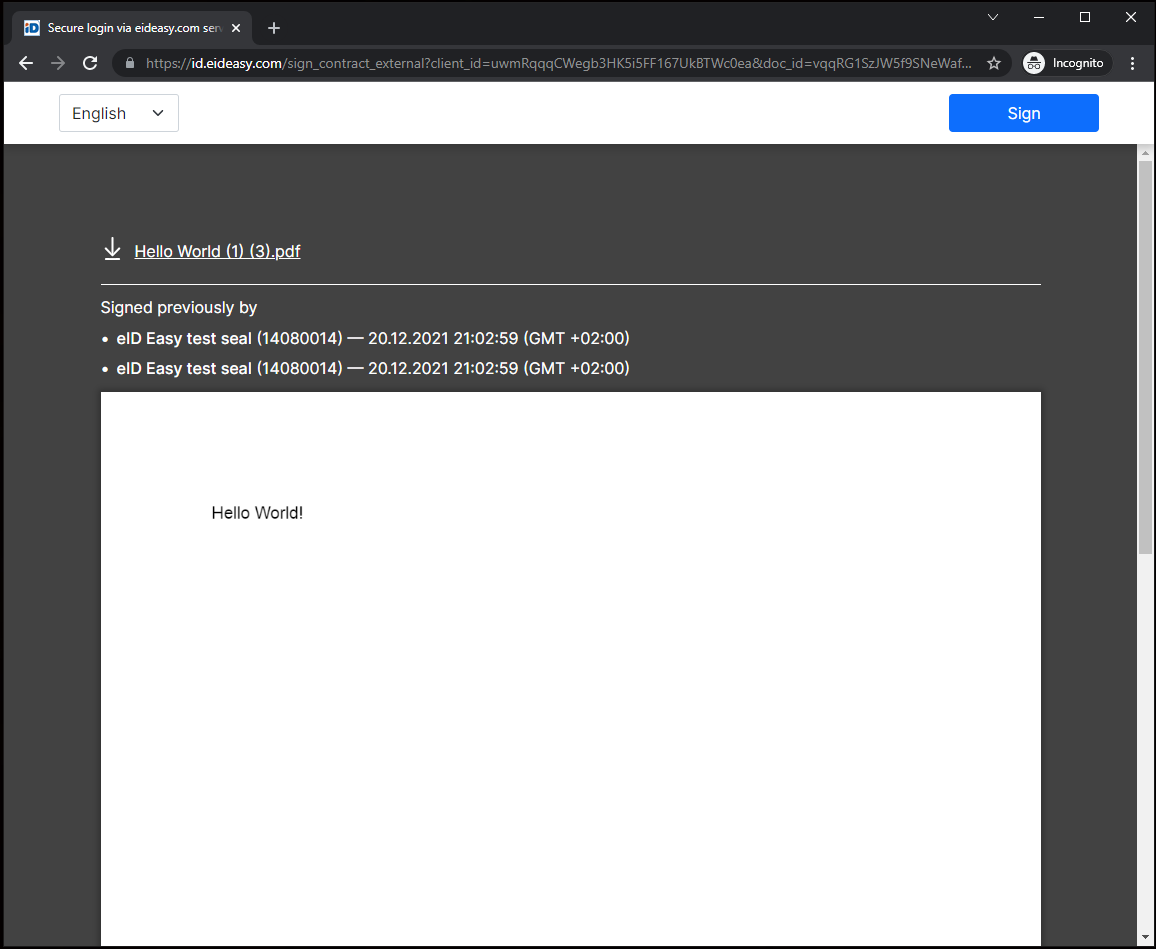
The end user will then see a signing page similar to this one where they can sign the file using any of the available methods: 
TIP
You can try out a live demo of this exact flow at https://demo.eideasy.com/sign-custom-file Just upload a file, pick "Sign externally" and "Sign PDF ..." for the Container type.
Source code for this demo is available at: https://github.com/eideasy/eid-sample-app
3. Fetch the signed file
Wait but how do I know when the user has signed the file? Simply wait for the Document signed webhook and then proceed to download the signed file.
NOTE
You first need to configure the webhook URL as described in here for this to work.
To download the signed file, make a POST request to https://id.eideasy.com/api/signatures/download-signed-file:
{
"secret": "{{secret}}",
"client_id": "{{client_id}}",
"doc_id": "{{doc_id}}"
}
doc_id - the same doc_id you got in step "1. Prepare the file for signing"
NOTE
Just a friendly reminder that this request should be made server-side. You do not want to expose your secret in the front-end.
Example response:
{
"status": "OK",
"signed_file_contents": "UEsDBBQAAAgAAHI6z06KIflFHwAA",
"signer_id": "34501234215",
"filename": "signed_doc.pdf"
}
signed_file_contents - signed file in base64 encoding.
signer_id - signee’s personal ID code.
If the status is not OK, then you should not consider the signature to be verified.
And that’s it. Good job! 🙌 You're now able to use the eID Easy API to collect strong electronic signatures in your projects.
Don't forget to check out our showcase of possible integrations with the eID Easy API at https://demo.eideasy.com/sign-custom-file. Source code available here: https://github.com/eideasy/eid-sample-app